了解到了如何使用自定義事件處理組件之間的傳遞後
全局事件總線可以提升一個檔次
利用Vue的原型對象可以將組件溝通這件事變得更容易
並且相對的更好維護

針對組間之間的傳遞中, 不可違背的即是組件間的通信必須依靠共同的源頭
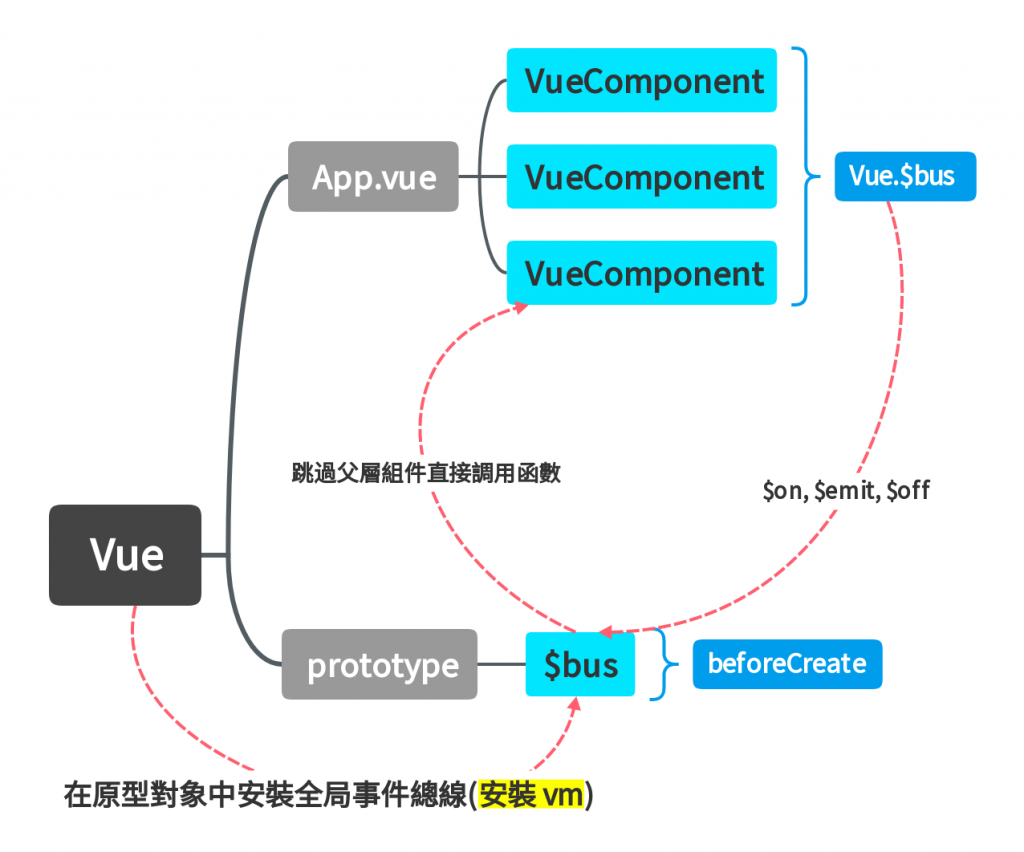
不管是 Vue實例, App.vue, 父層組件, 甚至是 Vue的原型對象
在 Vue實例的生命週期裡, 在其初始化之前先在 Vue的原型對象中配置$bus
$bus → 只是一個通用的名稱, 其名稱可以自定義
Vue的原性對象是 Vue最初的配置, 不管是 Vue實例還是 VueComponemt
其根源的會追朔到 Vue.prototype
換句話說, 若在 Vue的原型對象中配置配置 Vue實例對象
那每一個底下的組件的可以對其做 $on, $emit, $off使用自定義事件
這樣的好處在於 → 可以降低組件間通信時導致的該函數或是配置跟每個組件的耦合度
new Vue({
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
},
}).$mount('#app')
在生命週期的最初期, 先安裝全局事件總線
配置好後, 組件就可以使用 prototype.$bus了
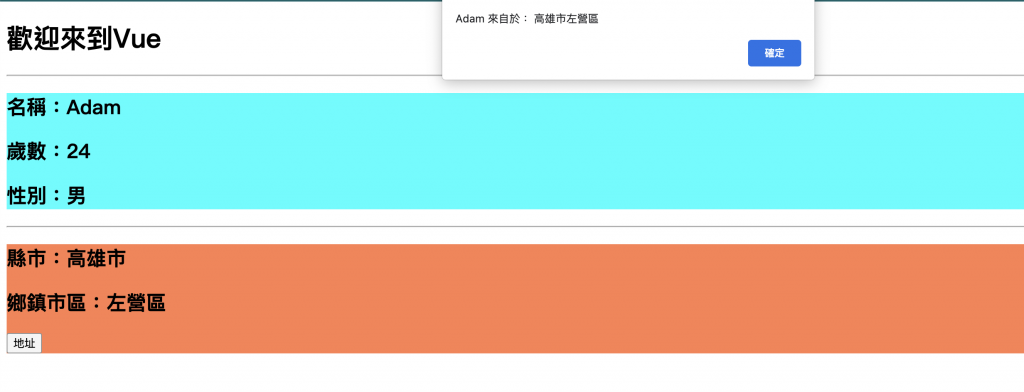
以下會使用兩個 App.vue底下的組件
但重點在於, 過程中組件的傳遞是不會經過 App.vue的
1.Person.vue
<template>
<div class="demo">
<h2>名稱:{{ person.name }}</h2>
<h2>歲數:{{ person.age }}</h2>
<h2>性別:{{ person.sex }}</h2>
</div>
</template>
<script>
export default {
name : 'Person',
data() {
return {
person : {
name : 'Adam',
age : 24,
sex : '男'
}
}
},
methods : {
showAddr(value) {
alert(this.person.name + " 來自於: " + value)
}
},
mounted() {
this.$bus.$on("showAlert", this.showAddr)
}
}
Person.vue在其掛載到頁面上後, 配置了一個自定義函數在 $bus中
呼叫 $bus中的 showAlert可以調用到 showAddr這個函數
2.Address.vue
<template>
<div class="demo">
<h2>縣市:{{ address.city }}</h2>
<h2>鄉鎮市區:{{ address.town }}</h2>
<input type="button" @click="showAddr" value="地址" />
</div>
</template>
<script>
export default {
name : 'Address',
data() {
return {
address : {
city : '高雄市',
town : '左營區'
}
}
},
methods : {
showAddr() {
this.$bus.$emit("showAlert", this.address.city + this.address.town)
}
}
}
</script>
在 Address.vue中配置了一個函數 showAddr
其會調用 $bus中的自定義事件 showAlert, 並帶入後面的參數

使用該方式一樣可以做組件間的傳遞
可以有效的運用不同組件間的函數, 組合為一個效果
以上就是針對全局事件總線的概念
其解決了組件多層子父關係的複雜度
將函數配置到Vue的原型對象
其對所有的組件來說都有辦法取得
配合著Vue的生命週期, 自定義事件也會搭配著組件destroy而被移除
相對的$bus也不會因此過於複雜
這次對Vue的基本說明就到本章節結束
謝謝讀著們的閱讀
